透き間を実体化するデスクトップメタファー
二つの平面を見通す透視仮説と重なるウィンドウによって、ディスプレイにフィクショナルな探索空間が生まれ、イメージは見るだけのものでなくなった。ヒトはコンピュータに行為を委譲して、マウスとカーソルを用いて「見て指差す」ことで、行為を遂行していく。ヒトはマウスの先にあるカーソルとしてディスプレイ平面にスルスルと入り込み、ウィンドウやアイコンなどのオブジェクトを操作しながら、コンピュータとともに合生的行為を生み出すようになった。
ヒトはハードウェアとソフトウェアという二つの層の重なり合いに対応するマウスとカーソルを使い、重なるウィンドウをかき分けて情報を探索しながら、ディスプレイのXYグリッドに基づくフィクションとしての空間のなかで行為を遂行している。ウィンドウとウィンドウとのあいだ、ウィンドウとデスクトップとのあいだに隙間はないけれど、それらは重なり合っているものとして処理される。ウィンドウの重なりを示すために、黒色のピクセルで「影」をつくるなどしてフィクショナルに処理された隙間を、「透き間」と呼びたい。透き間は確固としたモノではなく、影のようにモノに依存した存在である。影はモノがなくなれば消えるけれど、透き間はモノというハードウェアの有無だけでなく、ソフトウェアによって描写が変更されるだけでも消えてしまうため、影よりも儚い存在である。
影よりも存在があやふやな透き間をはじめとするディスプレイ上のイメージを、操作可能な確固とした存在にしていくために「デスクトップメタファー」が導入された。デスクトップメタファーは、物理空間で培ったヒトの身体感覚をコンピュータの論理空間に直結したディスプレイの平面に合わせたかたちで導入し、XYグリッドに表示される透き間などの存在に実体性を与えていく。しかし、それはメタファーによって捏造された存在感である。
言語学者のジョージ・レイコフと哲学者のマーク・ジョンソンは、メタファーが身体経験に基づくイメージ・スキーマに基づいているという「認知意味論」を提唱した。認知意味論はメタファーが単に状態が似ているものを結びつけるのではなく、ヒトの身体経験に深く根ざしていると指摘して、メタファーの考え方を大きく変えた。認知意味論に基づいてデスクトップメタファーを考えてみると、コンピュータの論理空間を単に馴染み深いオフィス空間に置き換えて、コンピュータにはじめて触れるユーザの理解を促したというものではなくなってくる。デスクトップメタファーは、何よりもまず物理世界由来の身体感覚やイメージ・スキーマを、コンピュータの論理空間と直結するディスプレイのXYグリッドに導入したものなのである。
デスクトップメタファー以前に、コンピュータと向かい合うヒトの行為はボタンを押すというかたちに最小化されていた。それはヒトの行為、特に手が可能にする行為の複雑さを排除して、ヒトを回路内のスイッチと同じシンプルにオンオフを行う存在にする必要があったからである。ヒトはコンピュータとともに構成する回路でオンオフし続けるスイッチの一つとなり、ヒトが持つ行為の複雑さはアルゴリズムに委譲されていった。そして、アルゴリズムが電気の力に由来する「奇妙な融通性」を用いて、数を自在に操作しながら、ヒトとコンピュータとのあいだにあらたな合生的行為をつくっていく。その時、ヒトはディスプレイ上のイメージの一つであるカーソルになって、他のイメージ群とともに行為を遂行している。ディスプレイ上のイメージで行為が遂行されているあいだ、マウスと触れ合っている手を起点とする身体感覚がヒトに与えられ続ける。
アルゴリズムに委譲される行為がボタンを押すというかたちで最小化されているため、マウスに由来する身体感覚は、ディスプレイ上で効果が最大化するように調整されたイメージとの関係を感じにくいものになった。けれど、ヒトがマウスを介してイメージを操作しているという感覚は、操作のあいだ常に存在し続けている。最小化された行為とディスプレイのXYグリッドが示すイメージとのあいだにはズレが生じている。
デスクトップメタファーは、ヒトの手とマウスとによってイメージを操作している際に発生する身体感覚をまとめあげて増幅し、「私たちの経験と理解(私たちが「世界をわがものとする」仕方)が整合的で意味あるものとして構造化」していく。そして、行為を委譲されたアルゴリズムが、マウスというモノを掴んでいるという感覚に基づいたイメージを、ディスプレイのXYグリッドに表示する。その結果、マウスによってディスプレイのXYグリッドに持ち込まれた身体感覚と、ディスプレイ上のイメージが生みだす意味のあいだに生じているズレが埋められる。デスクトップメタファーは、マウスを操作している際にコンピュータに入り込んだ身体経験を有効にまとめあげる視覚的表現であり、ここでは物理世界に基づくヒトの身体感覚とコンピュータの論理世界とがスムーズに重ね合わせられているのである。
ただし、デスクトップメタファーによる重ね合わせは、あくまでもフィクショナルなものである。ヒトの手の感覚は、カーソルという物理世界に存在しないフィクショナルな存在に集約されて、アルゴリズムを介してディスプレイで行為を遂行するようになる。ここで注目したいのは、ヒトが特に意識することなく、XYグリッドでの位置情報を示す矢印というあたらしい身体のかたちになっている点である。カーソルはメタファーによって実体を与えられた透き間などの周囲のフィクショナルイメージとは関係なく、ヒトと密接に重ね合わされて強烈な自己帰属感を発生させる。
カーソルが特別なのは、マウスとの「動かし」と画面の中の動きが連動し、自己帰属感が立ち上がるからである。カーソルまでが自己の一部となることで、人はカーソルを意識しなくなり、対象のほうを意識する、つまりカーソルは透明化する。だからこそカーソルの登場は「直接操作」を実現し、自己が画面の中にまで入り込んで情報に直接触れているかのような感覚へと辿り着く。カーソルはバーチャルな身体なのではなく、連動性という点においては実世界の自己の知覚原理と同じで「リアル」である。渡邊恵太『融けるデザイン』
カーソルはフィクショナルなイメージであるけれど、渡邊が指摘するように、ヒトと連動しながらその感覚を集約する特異点というかたちで物理世界と否応なしに重なり合っている存在でもある。そのため、ヒトの意識の最前面にカーソルがあり、コンピュータがヒトに向かい合う最前面にもカーソルがあるかたちになり、この二つの最前面の重なり合いがヒトとコンピュータとのインターフェイスをつくるようになる。つまり、デスクトップメタファーは透き間が生み出すフィクショナルな重なりにメタファーを用いて物理空間でヒトが培った感覚を導入し、物理世界と密着した特異点としてのカーソルが、その空間を自在に動ける探索空間をディスプレイのXYグリッドにつくったのである。
デスクトップメタファーによって、カーソルを中心としたフィクションとしての探索空間が、ディスプレイの解像度という意味ではなく、ヒトの身体感覚とのつながりによって「豊か」になっていった。だからこそ、インターフェイスは「直感的」であることが求められた。透き間を有するデスクトップは、もはや勝手を知らないウィンドウの重なりではなく、フィクショナルでありながらもヒトが熟知した物理空間に準拠した空間になったのである。
表皮としてのスキューモーフィズム
この状況を大きく変えたのが、タッチ型インターフェイスを採用したiPhoneであった。iPhoneでは何をタッチしても、ガラスに触れているにすぎない。ヒトがマウスとカーソルとで培ってきたアルゴリズムに行為を委譲する感覚はゼロになるわけではないけれど、別のかたちになっていく。それは身体と物理世界との関係、物理世界に置かれたオブジェクト同士の関係に近くなる。ヒトは知らないうちにカーソルという別の身体を失い、ディスプレイのXYグリッドを探索できなくなり、単にガラスに触れることのみが許されるようになった。
マウスの先のカーソルを喪失したことにより、ヒトの身体感覚はコンピュータと共有していた平面に侵入することができなくなる。そして、ディスプレイのXYグリッドから感覚を締め出されたからこそ、タッチ型インターフェイスではスキューモーフィズムが強調されたのである。ディスプレイの解像度が上がってきたことを利用して、ディスプレイ内を物理世界に似せてしまえば、見ることで触れることを補って、XYグリッドを探索できるからである。
マウスとカーソルとの連動で実装された最小化された行為では、ヒトはカーソルとなってイメージに触れていたため、目に見えるイメージの質感は関係ないものであった。けれど、ディスプレイから触れることが締め出されると同時に、イメージに直接触れるかのようになったiPhoneでは、イメージの質感が重要になってくる。インターフェイスの質感表現を追求してきたウェブデザイナーの中村勇吾は、次のように述べている。
だんだんとスクリーンの中と外の境界が曖昧になってきていると思います。また、「触れる」という身体的な行為がプロダクトやスクリーンと非常に密接になってきたので、スクリーン上のオブジェクトの質感をどうデザインするかというのが、より重要になってきていると思いますね。2012年頃までは、Apple製品を中心に、スクリーン上のボタンにリアルな影をつけたり、カレンダーアプリでリアルな紙をめくるような描写をしたりするスキューモーフィズムのデザインが特徴的でした。スクリーンの中の仮想的な世界にあるUIの「見え」を、より現実のモノっぽく描写し、操作のヒントとなる比喩・メタファーとして機能させていくことが有効な手段だったんです。だた、だんだんとスマートフォンの小さなスクリーンの中にそういったリアルっぽい絵で満たされたごつい世界が構築されている状態がしんどくなってきたんでしょうかね。スクリーンの中に仮想的な別世界があるのではなく、プロダクトの表皮の延長としてスクリーンがあり、それは物理的な表皮とは違った「アップデート可能な表皮」であるとする、という捉え方が浸透した結果、現在のような、いわゆる「フラットデザイン」のスタイルが主流になってきたのだと思います。中村勇吾「動きから「質感」を生み出すUIデザイン」
中村が指摘するように、スキューモーフィズムはデスクトップメタファーの一種と考えられている。けれど、スキューモーフィズムはコンピュータの向上したグラフィック性能を活かして、現実世界を直接的に高解像度化したディスプレイに移すという点で、マウスに基づいた身体経験をフィクショナルに反映させるデスクトップメタファーとは異なるものと考えられる。マウスに基づく身体感覚は限定的であるがゆえに、ディスプレイのXYグリッドが表示するフィクションとしてのイメージ群に反映させることができていた。
しかし、ディスプレイが高解像度になるにつれて、マウスとカーソルとが指差す先が物理世界そのものを表現するようになった。この時点で、ヒトはディスプレイのXYグリッドがつくるピクセルの世界から締め出され始めていたのである。スキューモーフィズムは、マウスとカーソルとが最小化した行為に合わせメタファーの力を借りて制作した世界ではなく、もう一つの複雑な物理世界なのである。しかし、この変化はパソコンがマウスを標準装備としている限りは顕在化しなかった。なぜなら、カーソルという特異点がある平面がインターフェイスとなって、ヒトとコンピュータとを結びつけていたからである。
デスクトップメタファーからスキューモーフィズムへの移行を決定的にし、ヒトとコンピュータの関係を一変させたのがiPhoneであった。iPhoneは「指」をポインティングデバイスとして使用したため、カーソルが画面上から消えた。ヒトはディスプレイを「指差す」ために、カーソルというフィクショナルな存在ではなく、文字通り「指」を使うようになった。渡邊は、iPhoneで「指」はカーソルではなくマウスのような役割を担うものであり、iPhoneでカーソルの役割をしているのは「画面全体」であると指摘する。
iPhoneの場合、カーソルがない。だから指がカーソルに思うかもしれない。しかし指はどちらかといえばマウスの位置づけで、カーソルではない。ではカーソルの代わりは何か。ここで重要なのは、カーソルということではなく、iPhoneでパソコンのカーソル並に身体の動きに連動している部分は何かということだ。
それは「画面全体」である。たとえばiPhoneのホーム画面は指に追従し、アプリケーションリストが左右に移動する。ウェブブラウザでは画面全体が指に追従しスクロールする。カーソルはないが、カーソルと同じレベルでiPhoneの画面は非常になめらかに連動している。この連動が画面の中と指を接続し、自己帰属感が生起して身体の一部となり、ハイデガー的に言えば、道具的存在になるのだ。渡邊恵太『融けるデザイン』
渡邊による「画面全体がカーソル」と中村による「アップデート可能な表皮」とを合わせて考えてみたい。iPhoneの登場によって、ヒトとコンピュータを結びつけるインターフェイスとして特権的な平面上にあったカーソルが消失して、コンピュータと直結したディスプレイのXYグリッド自体がカーソルとなる。そこで、ヒトの手はマウスという物理世界をXYグリッドに区切る装置の役割を担うことになった。そこで強調されたのが、物理世界のモノをディスプレイに視覚的表現としてそっくりそのまま移そうとするスキューモーフィズムであった。そして、スキューモーフィズムのもとで「スクリーンの中と外の境界が曖昧になって」、ディスプレイのイメージが「オブジェクト」として認識されはじめ、マウスが物理世界の表面を探索したように、ヒトもディスプレイに表現された物理世界の「表皮」を指差す。そして、ヒトが物理世界のオブジェクトを操作するようにディスプレイのオブジェクトを操作すると、画面全体が連動してヒトと直接つながるのである。
iPhoneでは、カーソルが示していたようなヒトとコンピュータとが共有する平面、つまり、インターフェイスがなくなっている。スキューモーフィズムの目的は、マウスとデスクトップメタファーとがつくりあげたフィクショナルな身体感覚に縛られることなく、物理世界とディスプレイをそっくりそのままつなぐあたらしいパラダイムに基づく「ごつい世界」の構築であったと言える。だから、スキューモーフィズムはカーソルを中心にしてつくられたフィクショナルな身体感覚に限定されない「物理世界」から剥ぎ取った「表皮」を、ヒトとコンピュータとのあいだにある「画面全体」に取り込んでいったのである。
スキューモーフィズムとともに、ヒトは物理世界から剥ぎ取った表皮を画面全体に表示するiPhoneをよく見て、指で操作することになった。このとき、ディスプレイからカーソルがなくなるだけでなく、ヒトとディスプレイとの位置関係も変化している。エキソニモの千房けん輔は、ブログで次のように書いている。
スマフォのある位置だ。ポケットからサッと出して、手のひらの上、もしくは目の前の景色の前、僕と景色の間に差し込まれるスクリーン。僕と世界の間。
スマフォ(ネット機能があったガラケーやDSなどの通信デバイスも含めていいのかも)より以前のスクリーンは、据え置きモニタだったし、ラップトップになって、より僕に近づいてきたけど、やっぱり“あちら側”にあった。
(自分)→→→→→→→ (世界)
だとしたら
(自分)→→→→→→→(スクリーン/世界)
スクリーン(=インターネット)は世界の側にあったと思う。
ところがスマフォ以降ではこうなった
(自分)→(スクリーン)→(世界)
自分と世界の間にスクリーンが差し込まれる。
いや、“手”という極私的なモノのこちら側という意味では
(自分/スクリーン)→→(世界)
かもしれない。
そしてスクリーンに映されるのは「ラーメン食べた」とか言ってる、知り合いの状況=別の世界なのだ。つまり
(自分(別の世界))→→(世界)
目の前とシンクロしない世界が自分の中に自由自在に入り込んでくる。
これは世界の構造が変わって来ていると言えるんじゃないか。
なんとなく、この変革は想像以上にすごいことなんじゃないかと感じている。
どこにいても買い物できるーとか、上に書いたような便利さとかなんかじゃない、
はっきりとはわからないけど、写真や映像の発明で、人類の世界認識が大きく変わったような、いや、それ以上の変革なんじゃないかと、個人的には思っている。
千房けん輔「無題 — センボーのブログ」
ディスプレイからカーソルをなくしたスマートフォンは、スキューモーフィズムという物理世界の表皮をディスプレイに表示しながら、ヒトと物理世界とのあいだに入り込んできた。ディスプレイが表示する世界は、ヒトのカーソルに集約されていた身体感覚を締め出した物理世界の表皮を、物理世界の手前に位置する画面全体に提示する。ヒトはスマートフォンの画面を見ているけれど、それはより大きな枠組みである物理世界とヒトとのあいだに差し込まれたものである。ヒトと物理世界とのあいだで「目の前とシンクロしない世界が自分の中に自由自在に入り込んでくる」という状況が生じた。ヒトが見る世界が、前景に身体感覚を締め出したXYグリッド、後景に物理世界というかたちで二重化してしまったのである。スキューモーフィズムはスマートフォンによって、物理世界を表皮とその奥というかたちで二重化するために用いられたとも考えられる。
スキューモーフィズムは物理世界の表皮を剥ぎ取って、ディスプレイのXYグリッドに移植した。この移植は、ヒトと物理世界とのあいだに入り込んでくるスマートフォンというデバイスが一般化するために必要だったと考えられる。物理世界とのあいだに、いきなりツルツルピカピカのフラットデザインが挿入されたとしたら、そこには大きな拒否反応があっただろう。しかし、スキューモーフィズムはすぐにフラットデザインに変わってしまう。それは、スキューモーフィズムが物理世界の表皮であるからこそ「ディスプレイの世界は現実とは異なるものだ」ということを明らかにしてしまったからである。グラフィックがいかにリッチになろうとも、それはピクセルの光であり、指が触れるのはガラスでしかない。かつて、ヒトはカーソルというインターフェイスを通じてコンピュータと向かい合っていた。けれど、いまヒトはスマートフォンという極私的なモノを手に物理世界のなかにいて、そこにはカーソルもなく画面全体がヒトと連動して、身体の一部のようになっている。つまり、ヒトと物理世界とのあいだには、光り輝く画面を示す一枚の薄い板があるだけなのである。
インターフェイスからサーフェイスへ
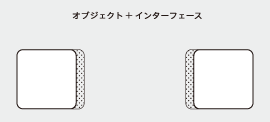
大林寛は「インターフェース、その混血した言語性」において、インターフェイスモデルの変遷をまとめている。ヒトとコンピュータとのあいだに平らな板のインターフェイスが置かれた前認知科学的な単純モデル(1)から、ヒトとコンピュータとがそれぞれの行為を思案するメンタルモデル(2)を経て、ヒトとコンピュータとのあいだに存在する空間をインターフェイスとする空間モデル(3)に至り、最終的にはオブジェクトにファサードが密着したファサードモデル(4)を提案した。
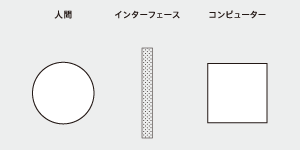
 (1)前認知科学的なモデル
(1)前認知科学的なモデル
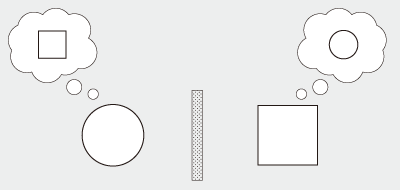
 (2)メンタルモデル
(2)メンタルモデル
 (3)空間モデル
(3)空間モデル
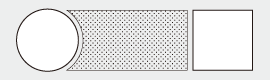
 (4)ファサードモデル
(4)ファサードモデル
わたしたちはインターフェースを通じて交信しながら、実際にはその向こうの対象と交流している。そこでコミュニケーションが成立するのは、対象の知性を信頼しているからだろう。その信頼が大きければ大きいほど、インターフェースは透明化する。これは没入というよりも、すこし前の現実がより「もっともらしい」ものへと更新される感覚に近い。
逆に、コミュニケーションする相手の様子がいつもと違うとき、わたしたちは顔や受話器といったインターフェースに注意を向ける。コミュニケーションの信頼が保証されない事態になって、はじめてインターフェースはその姿を見せるのだ。これがインターフェースの見え隠れする質感になっている。
そう考えていくと、先ほど見てきた「ユーザーインターフェース」のモデルのように、インターフェースは二者の間に置かれてもいないし、共通で単一のインターフェースを通じてコミュニケーションしているわけでもない。インターフェースは、コミュニケーションにおいて指向すべき「ファサード」のようなものとして、それぞれのオブジェクトに備わっている。大林寛「インターフェース、その混血した言語性」
大林によるオブジェクトのファサードとしてのインターフェイスモデルは、フィクショナルなカーソル的身体以後のインターフェイスを考えるヒントを示している。ここで注目したいのは、インターフェイスとしてヒトとコンピュータとのあいだに平坦な板を置くにしろ、そのあいだの空間そのものをインターフェイスだとしてしまうにしろ、これら二つのモデルにおいて、ヒトとコンピュータとが同一のインターフェイスに触れることが前提となっている点である。板と空間とで形状が違うけれど、板がヒトとコンピュータ双方に伸びたのが空間モデルと捉えるとわかりやすいかもしれない。
これらのモデルは、デスクトップメタファーによってヒトとコンピュータがカーソル平面を共有したことに強い影響を受けていると考えられる。ヒトとコンピュータとのあいだには、カーソルという双方の最前面にある存在が重なり合った平面がインターフェイスとして存在し、そこにマウスに基づく身体感覚とメタファーから構成されるフィクショナルな探索平面ができあがっていたからである。それは、ディスプレイの解像度が高くなり、平面的な表現に立体的な質感が与えられて探索空間になったとしても変わりない。
しかし、スキューモーフィズムはディスプレイからマウスに由来するフィクショナルなヒトの身体感覚を締め出すものであった。マウスとカーソルを用いている場合、スキューモーフィズムはデスクトップメタファーの延長として考えられていた。それゆえに、空間モデルでスキューモーフィズムを考えると、ディスプレイに映る空間とヒトの身体の形態がフィットしないがゆえに、破綻していると考えられることもあるだろう。しかし、スキューモーフィズムは画面全体を一つの表皮としていると考えた方がいい。そのため、スキューモーフィズムは空間モデルではなく、大林のファサードモデルで考えるべきなのである。
大林が考えるファサードモデルでは「ヒト」と「コンピュータ」という言葉ではなく、それらは単に「オブジェクト」と言われている。ここではすでに、ヒトとコンピュータとが各々属する二つの世界は重なり合って一つの世界となっている。物理世界のなかにヒトと一つの表皮としてのディスプレイが向かい合っており、それらはいずれも独立したオブジェクトなのである。そのため、空間モデルのように互いがフィットする形状を示す必要はない。
大林は「インターフェースは二者の間に置かれてもいないし、共通で単一のインターフェースを通じてコミュニケーションしているわけでもない」と書く。この一文は、デスクトップメタファーに基づいたインターフェイスモデルを破棄している。ヒトとコンピュータという二つの存在をカーソル平面で重ね合わせて共有できる単一の平面のみをインターフェイスとして捉えてきたが、iPhone以後は物理世界のなかで向かい合うオブジェクトが個々に持つファサードを「インターフェイス」と捉える必要が出てきたのである。スキューモーフィズムを採用したスマートフォンでは、ディスプレイが示すオブジェクトの質感とガラスの質感との齟齬が問題となったけれど、インターフェイスを一つのファサードとして考えると大きな問題ではない。むしろ、二つのオブジェクトの質感が齟齬を示すことが重要となってきているのである。
大林はオブジェクトに属する「インターフェイス」を「ファサード」と呼ぶが、私はそれを中村の「表皮」、そして「フェイス」つながりで「サーフェイス」と呼びたい。ブランデン・フックウェイは『Interface』で、「インターフェイス」と「サーフェイス」との違いを次のように述べている。
インターフェイスは主に事物または条件を参照するのではなく、事物または条件間の関係、または関係によって生成される状態を主に参照するという点で表面と区別することができる。Branden Hookway “Interface”
フックウェイによれば、二つのものの関係性を扱うのがインターフェイスであり、一つの事物を参照するのがサーフェイスということになる。サーフェイスにはモノが置かれているが、それは単に表面に置かれたものであって、二つの以上のモノの関係を扱うものではない。フックウェイはインターフェイスが示す二つ以上のモノの関係性を考察するが、インターフェイスはもはや二つ以上のモノの関係性が重なり合ったものではなくなりつつある。大林のファサードモデルが示すように、そこにはまずモノのサーフェイスがあるのみなのである。二つのオブジェクトの関係は確かにある。しかし、それはこれまで「インターフェイス」という言葉が示してきた密接な関係とは異なり始めている。オブジェクトはもっと孤独である。オブジェクトは他のオブジェクトと常に密接に触れ合っているわけではない。物理世界とそのなかのオブジェクトは互いに離れていて、時にまた触れ合い、サーフェイスがインターフェイスになる程度なのではないだろうか。
フックウェイは「インターフェイスはそれ自体がサーフェイスではないが、サーフェイスの生産者である可能性がある」と指摘しているが、ヒトと連動するカーソルによって重ね合わされた平面でハードウェアとソフトウェアという二つの関係を扱っていたインターフェイス自体が、ハードとソフトを個別の存在として含んだ上で表裏一体化して、一つのサーフェイスとなっていると考えられる。マウスとカーソルとの連動によって重ね合わされた平面がインターフェイスとして機能し、そこに重なるウィンドウがつくるフィクショナルな重なりである透き間などが生まれてきた。しかし、それらがスマートフォンというハードとソフトを表裏一体化する一つのサーフェイスに重ね合わされて、個別の存在としてヒトと対峙するようになった。
iPhoneはマウスとキーボードといったインターフェイスをタッチパネルに置き換えただけではなく、インターフェイスをサーフェイスにした。ディスプレイというサーフェイスをそのままインターフェイスにした際に、インターフェイスはサーフェイスになった。だから、iPhoneのディスプレイではカーソルがなくなった代わりに画面全体がカーソルとなり、マウスの代わりとなったヒトの指はガラスの表面に触れ続けるだけで、決してガラスの向こう側に侵入することはできないのである。ヒトとコンピュータとは個別のオブジェクトとして存在している。ヒトはコンピュータに向こうの世界を見るのではなく、物理世界とのあいだにiPhoneを差し込むことで、ヒトとiPhoneと物理世界とが重なり合ったのである。
物理世界という大きな枠組みのなかで、ヒトとコンピュータとは個別のオブジェクトとして存在するようになった。それは、ハードウェアとソフトウェアの重なりの上につくられた透き間が物理空間に滲み出した結果である。もともとは実体のない透き間にデスクトップメタファーで感覚が付与されて、その擬似的な感覚が物理世界に滲み出てきたのである。そして、透き間は拡大し、ヒトとコンピュータとを呑み込み、それぞれを単体のオブジェクトとして扱うことができる世界になったのである。そこでは、大林のモデルのようにヒトもコンピュータもサーフェイスで向かい合っている。サーフェイスは存在の境界であり、他者の侵入を拒絶する。デスクトップメタファーでコンピュータの論理空間とディスプレイの平面に入り込んでいたヒトの感覚は、タッチ型インターフェイスというサーフェイスから締め出される。かつて仮想世界と言われた一つの世界が物理世界と重なり合って、より大きな枠組みとなっている。物理世界と仮想世界とが否応なしに重なり合った世界では、ヒトもコンピュータも単にオブジェクトとして扱われる。そこではオブジェクトにファサード、サーフェイス=表面がつけられている。これらのサーフェイスのあいだを最小化した行為が行き来しているのである。
インタラクションからリフレクション(反射)へ
大林はヒトとモノとがコミュニケーションを行うとしているけれど、「共通で単一のインターフェース」を破棄した時点で、コミュニケーションもまた消失したと考えるのがいいのではないだろうか。渡邊恵太は『融けるデザイン』で、モノの反射について次のように書いている。
UIの未来についても「現在2Dだから次は3Dだ」と考えるのは軽率な発想である。たとえばiPhoneはその点もよくわきまえている。それは「パララックス(視差効果)」という手法に現れている。加速度センサを利用し、iPhoneを傾けた向きに応じて2次元の画像を少しだけ動かし、手前にある文字やアイコンを浮かせて見せ、平面であっても奥行きを感じさせる方法だ。しかも、端末の傾きと連動させている点は賢い限りである。なぜ賢いかといえば、iPhoneへの自己帰属感を高めるからである。個人的には動き方はまだ改善の余地がある印象を持つし、利用者からすればバッテリーがもったいないという印象を持つ人もいるかもしれない。しかしここには大きな可能性がある。
それはバーチャルな質感表現だ。あるものを手に持ち、傾けると、光の反射によって「材質の質感」がわかるわけだが、それを画面の中でもできる可能性を示したのだ。ガラスのコップやペットボトルを持ってみてほしい。そして少し動かしてみてほしい。そうすると、その物はユニークに反射し、その反射部分がユニークに動く。その反射の動きは手の動かしに連動するわけだから、その反射による光沢感の変化からも自己帰属感が生まれるはずだ。実世界であればそれは当然過ぎるし、コップは手に持っているため自己に帰属しているのは当たり前の用に感じてしまうかもしれないが、ピカピカした質感やざらざらした質感は、自分が持って動かすことによってその動きにユニークに対応するため、「自分が持っている感」の生起に一役買っていると言える。渡邊恵太『融けるデザイン』
ヒトもコンピュータもオブジェクトであるならば、そして、そのあいだに共通のインターフェイスがないのであれば、個別のサーフェイスを通じて、行為を反射し合っているのみと考えたほうがいいのではないだろうか。物理世界のなかで当然過ぎる反射という現象が、自己帰属感を高める要素になっているという渡邊の指摘は、ヒトとコンピュータとのあいだをインターフェイスではなく、サーフェイスで考えるために有益なヒントを与えてくれる。
反射のユニークさこそが、オブジェクトのユニークさである。ヒトに持たれていたとしても、そのインタラクションではなく、物理世界の光のなかでヒトとiPhoneとが触れ合ったときの反射が、ヒトとモノとのあいだにユニークな関係をつくる。ヒトとモノとは関係を持っているけれど、光は個別の存在であるヒトとモノとのあいだで反射する。このとき、モノが光を反射していると同時に、ヒトもまた光を反射している。物理世界のなかで、ヒトもまた光を反射する個別のオブジェクトなのであり、ヒトに反射した光がモノの反射のユニークさをかたちづくっている。反射はモノのサーフェイスで起こる。
そして、反射は鏡のように世界をそのまま跳ね返すものもあれば、二つ以上の反射が重なり合う反射干渉と呼ばれる現象もある。例えば、真珠の色があのように見えるのは、その表面で反射干渉が起こっているからである。反射干渉は、サーフェイスである膜の層の上面と底面とで別個に反射した光が重ね合わされることで起こる。
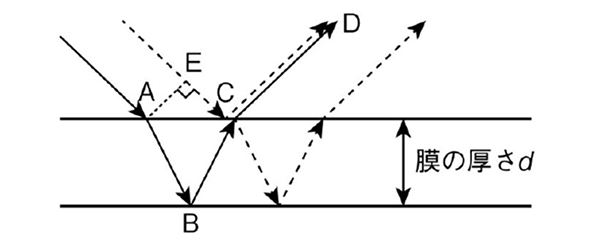
単純な反射干渉の例を図17-2で説明します。外から入る光はまず、膜の層(例えば真珠層)の上面で反射します(図中破線)。また、屈折して層に侵入し、層の底面で反射する光もあります(実線)。上面で反射した光と底面で反射した光は、C以降は重ね合わされ、ここで光の干渉が起きます。二つの経路を通った光の交差点、つまり実線のABCと破線のECの差が、波長の整数倍になっている時は、その波長の光が強められて色が明るく見えますが、ちょうど半波長分ずれていれば暗くなります。実際には、屈折率の高い層の中で波長が短くなる効果や、層の下にある材質によってBで反射した時に位相が飛ぶ(固定端反射)効果などが入る場合もあります。日本表面化学会『すごいぞ!身のまわりの表面科学』
 膜(あるいは層)がある時の反射の模式図(図17-2)
膜(あるいは層)がある時の反射の模式図(図17-2)
マウスとカーソル、重なるウィンドウから成立していたインターフェイスとは異なる、タッチパネルのインターフェイスというものが出てきたときに、インターフェイスはサーフェイスとなり、ヒトの行為を光のように反射するものとなった。ここではヒトとコンピュータとはそれぞれ個別にサーフェイスを持つオブジェクトになっており、物理世界に充満する光の反射をつくる一つの要素となっている。ここでは、もはやコミュニケーションを前提としたインターフェイスはなくなり、オブジェクトのサーフェイスが行為を反射し、一部の行為が屈折して別のオブジェクトに侵入し、その先でまた反射されていく。乱反射する行為がヒトとコンピュータとのあいだを満たしていく。
コンピュータがソフトウェアとハードウェアという二つの層で構成される膜を一つのサーフェイスとして持つため、ヒトとコンピュータとのあいだの行為の反射は、反射干渉をモデルに考える必要がある。このときヒトとコンピュータは、オブジェクト指向プログラムのオブジェクトのように「情報隠蔽機構を持った記憶領域と操作手続きの論理的な組織体」であり、行為はオブジェクトとは独立して存在しているが、光のようにその軌跡が計算可能なものと考えられる。
ディスプレイがサーフェイスとなり、行為を反射と屈折と重ね合わせていくには、最小化した行為が最適であった。光の反射率と屈折率と同様に、計算可能になるからである。ボタンを押すという最小化された行為だけではなく、タッチパネルではジェスチャーも入ってきているが、結局はサーフェイスの一部に触れている部分をいかに計算するかにかかっている。サーフェイスでヒトが触れている部分から行為を数値化していく。ヒトの行為は屈折を伴いながらディスプレイのサーフェイスを透過していき、コンピュータのソフトウェアがつくるもう一つの底面で反射し、画像として表示される。その際に、屈折した行為の結果としての画像とディスプレイのサーフェイスで反射するヒトの行為とが重なり合って、あたらしい行為とその意味が生まれていく。ヒトとコンピュータとが持つ互いのサーフェイスのあいだで起きる行為の反射と屈折のなかで、最小化された行為はハードウェアとソフトウェアのあいだで複数化し、重ね合わされていくのである。
スキューモーフィズムは物理世界の鏡としてヒトの行為を反射するように設計されているため、そこではあたらしい行為とその意味が生まれるわけではない。最小化されたヒトの行為が画像からの反射によって最小化される前の行為に復元されるかたちで反射され、画面を触れる指の行為と重ね合わされて、ヒトとコンピュータとのあいだを行き来する。しかし、ハードウェアとしてのガラスからの反射とソフトウェアがつくるXYグリッドからの反射との波長が重ね合わされたときに行為の干渉が起きるために、物理世界そのものから反射されるような行為にはならないのである。物理世界とスマートフォンからの行為の反射が異なるのは当たり前すぎることではあるが、スマートフォンによってヒトとコンピュータとのあいだのインターフェイスが、ハードとソフトという二層構造が表裏一体化したサーフェスになったことを、スキューモーフィズムは「物理世界の表皮」というわかりやすいかたちで教えてくれる。私たちはヒトとコンピュータとのあいだでのインタラクションではなく、物理世界に遍在するサーフェイスで乱反射する光を整えるように「行為のリフレクション(反射)」を設計しなければならないのである。
物理世界のサーフェイスでありながら、物理世界とは異なる行為の反射をつくりだすことができるスマートフォンは、ヒトの行為の実験場となっている。そして、物理世界とは異なる行為の反射を推し進めたのが、フラットデザインとマテリアルデザインである。次回は「行為のリフレクション(反射)」という観点から、フラットデザインとマテリアルデザインについて考えたい。