プレモダンUI
80年代から90年代にかけて、パーソナルコンピューターの普及とともにデスクトップメタファー、ウィンドウシステムといったGUI(Graphical User Interface)の基本思想が広がり、00年代は画面解像度やグラフィック能力の向上とともに、各OSはビジュアル表現に力を入れていった。
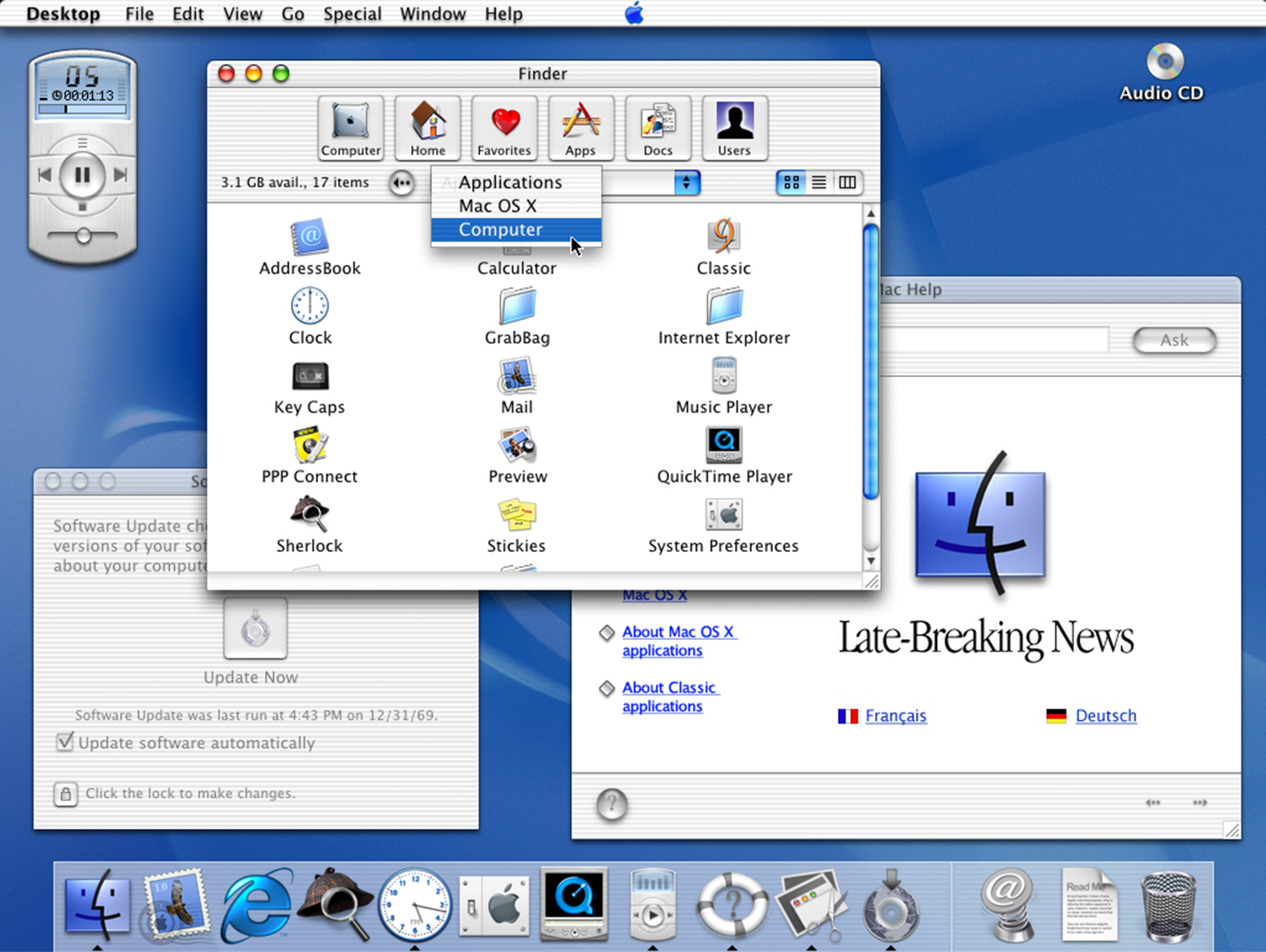
最も象徴的なのが2000年に発表されたMac OS XのUIデザイン言語“Aqua※1”だろう。1998年に発売された、トランスルーセントデザインが特徴的なiMacや、Macintosh G3のハードウェアのデザイン言語をソフトウェアに適応したような、丸みを帯びた水滴のようなルックは大きな話題となった。
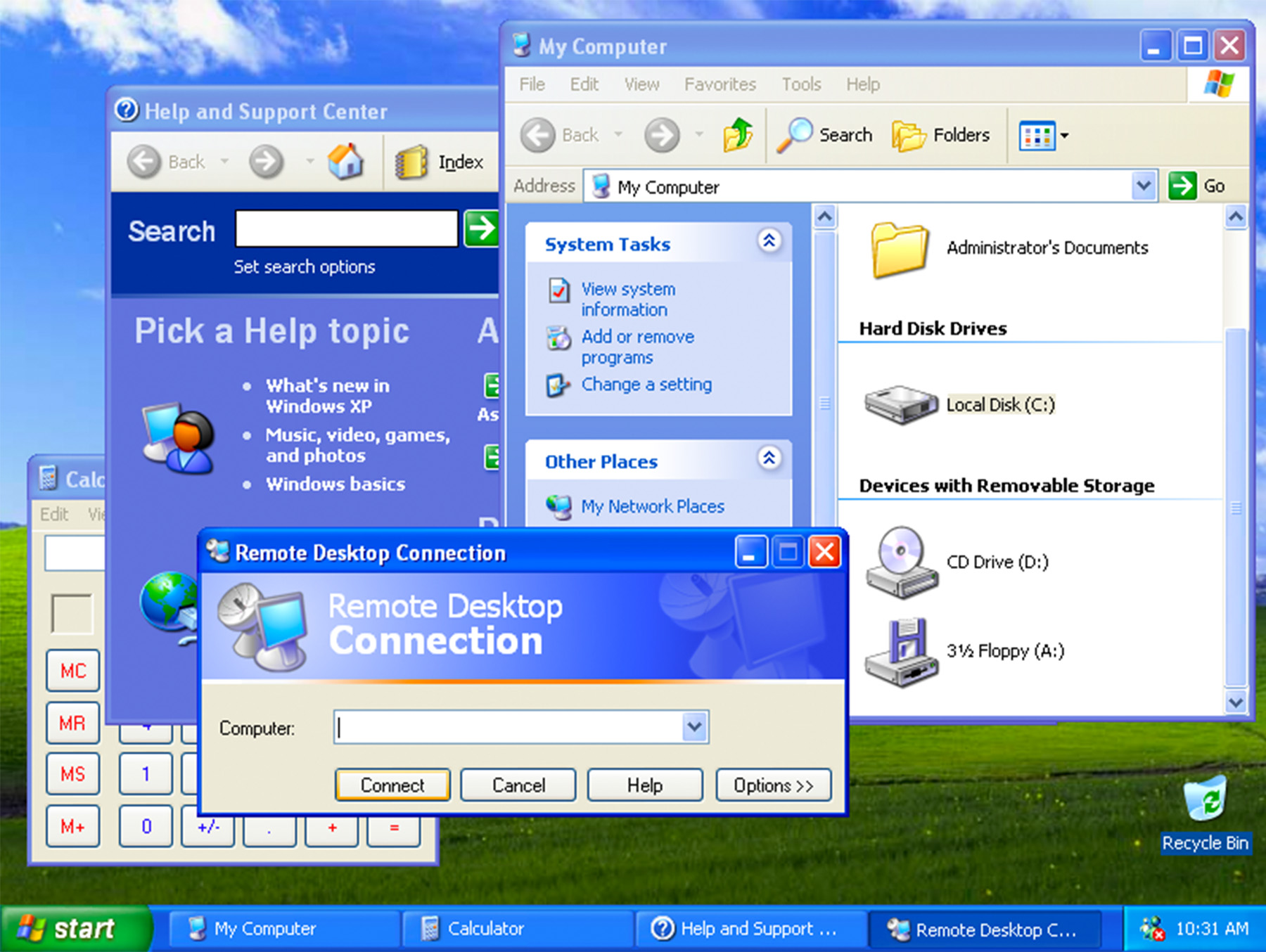
2001年に発表したWindows XPで採用された“Luna※3”と呼ばれるUIデザイン言語は、メニューバーやウィンドウにグラデーション効果が入り、膨らみが印象的なデザインに。
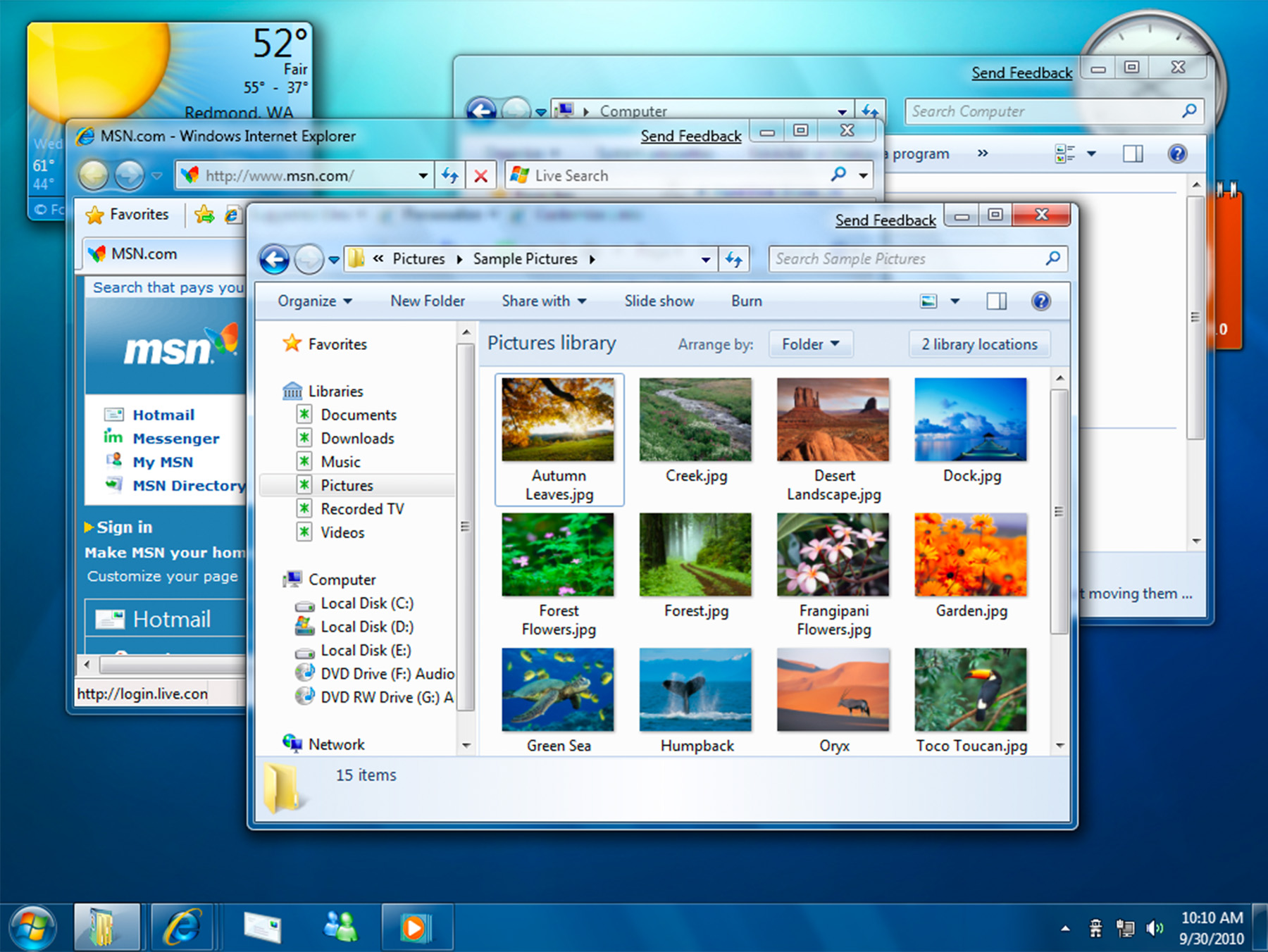
さらに2006年に発表されたWindows Vistaから採用され、後にWindows7にも引き継がれる“Aero※5”では、磨りガラスのようにウィンドウの後が透けて見えるような効果が加えられた。
 First look at Windows 7’s User Interface※6
First look at Windows 7’s User Interface※6
英語の言い回しに「見た目が良い」ことを指す“Eye Candy”という言葉があるが、2000年代のつやつやでピカピカのGUIは、まさにEye Candyな目に楽しいビジュアルを指向していたと言えるだろう※7。
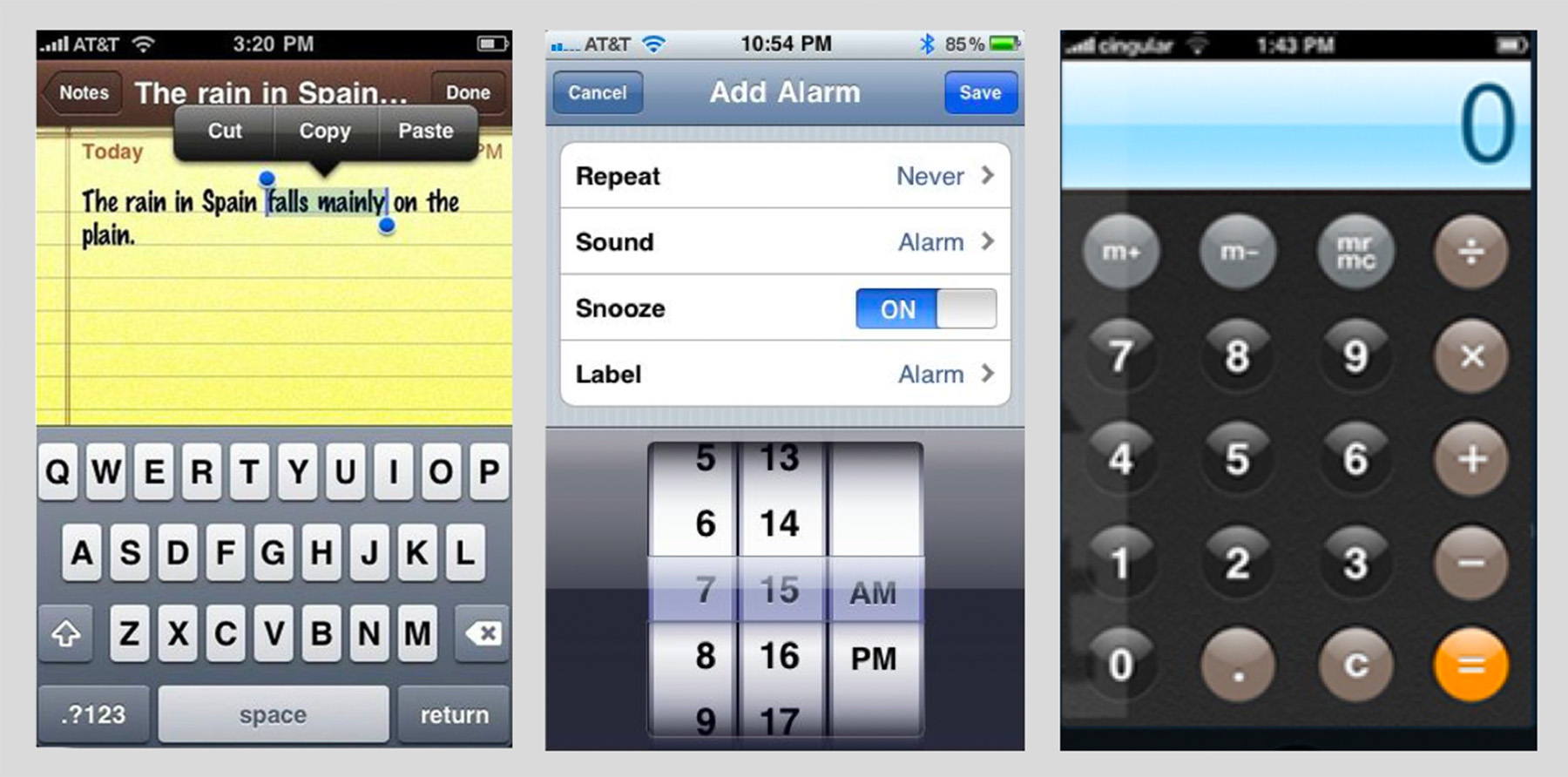
この傾向は、2007年に発表されたiPhoneにも色濃く反映されていた。グラデーションが多用されたリッチなグラフィック表現で、フラットな画面上に、実物のデバイスのように膨らんだボタンがあしらわれたアプリや、リーガルパッドの質感を再現したメモ帳アプリなど、いわゆる「スキューモフィックデザイン」が採用された。
 iPhoneに採用されたスキューモフィックなデザインの例※8
iPhoneに採用されたスキューモフィックなデザインの例※8
モダン/ポストモダンUI
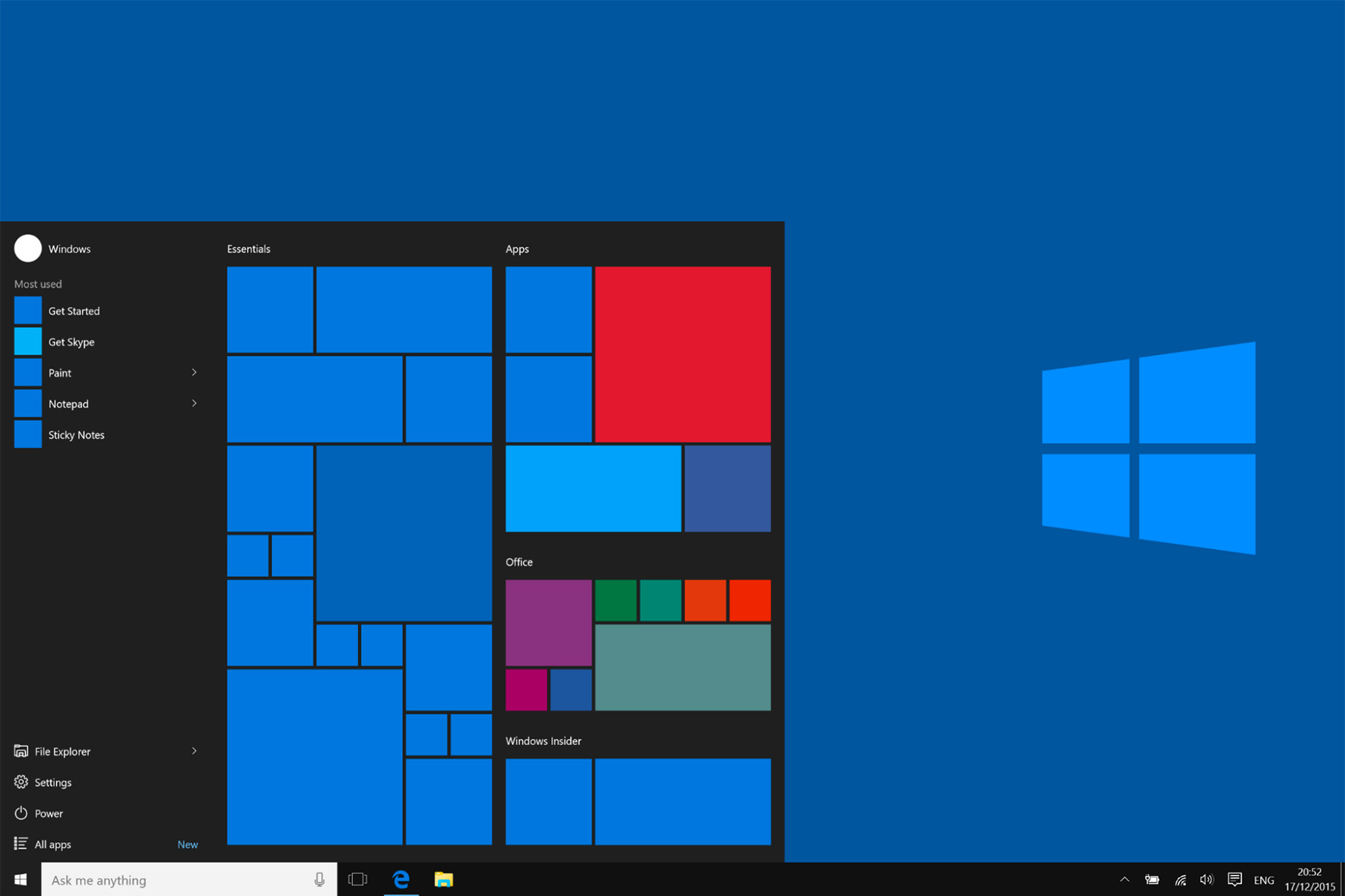
スマートフォンが普及し、インターネット接続端末のモバイルシフトが進む2010年代になると、これまでのEye Candyなデザイントーンから一転、2012年にMicrosoftの提唱したUIデザインシステム“Metro※9”(後に“Modern”に改名)を皮切りに、タイポグラフィとグリッドシステムといったグラフィックデザインの思想をベースにしたミニマリスティックなUIデザインが広がりはじめる。
 Metroを基に設計されたWindows10 “Threshold”のスタート画面UI
Metroを基に設計されたWindows10 “Threshold”のスタート画面UI
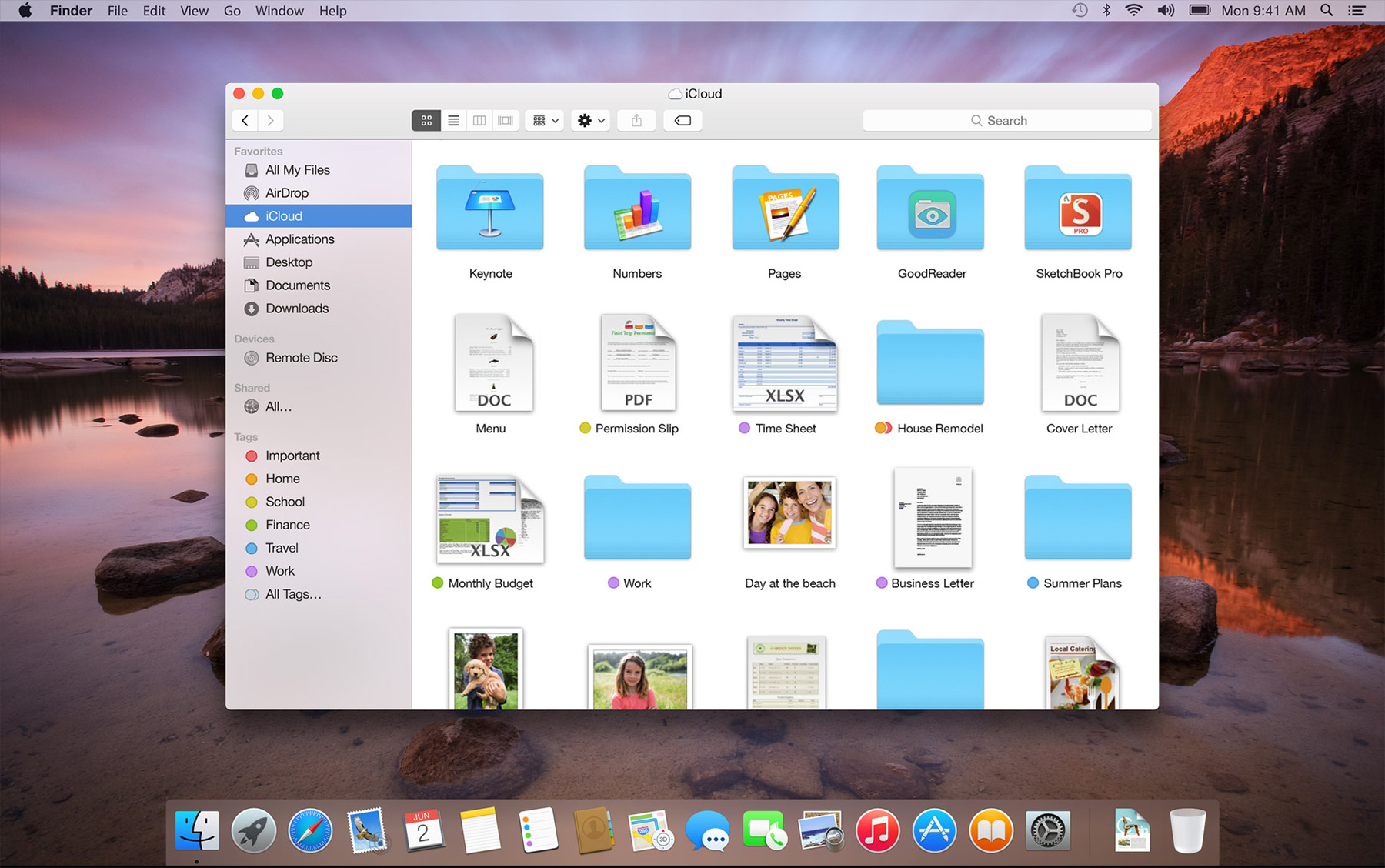
Appleも2013年リリースのiOS 7からスキューモフィズム要素は排除され、フラットなデザインへとシフトしていく。2014年リリースのOS X Yosemiteからは、Aquaの代名詞であった立体的でつやつやした質感は抑え気味になり、比較的フラットなデザインに刷新された。
同時期に一斉にUIのルックがフラットと化したこの動きには、2010年代にスマートフォンやタブレットなど様々な画面サイズのデバイスが登場したことによって、どのような画面サイズにも対応する「レスポンシブデザイン」のニーズが高まりつつある中、グラデーションやシャドーを多用するスキューモフィックなデザインよりも、フラットなデザインのほうがレスポンシブ対応しやすかったこと、多様化する様々な機能やインタラクションに対して適切なメタファーを用意することができなかった、など複数の理由が考えられる。
ボタンやスイッチのような実物の操作機構や、実物の文具など、現実世界のメタファーを取り込んだデザインは、新しいプロダクトの導入期においては、その役割や操作方法をビジュアルで伝えるために有効である。しかし、そのプロダクトを多くの人が使うようになり、慣れ親しんでくると、合理性や機能性を重視したシンプルな形を指向しはじめる。この流れは建築におけるモダニズム運動にもなぞらえることができるだろう。
 同様の機能を提供するレガシーなプロダクト(燭台)の意匠をメタファーとして導入する「スキューモフィズム」の一例。電球が発明された当時に採用されたデザインで、電球を固定するソケットの多くに燭台を模している※12
同様の機能を提供するレガシーなプロダクト(燭台)の意匠をメタファーとして導入する「スキューモフィズム」の一例。電球が発明された当時に採用されたデザインで、電球を固定するソケットの多くに燭台を模している※12
一方で、フラットデザインが持つ課題として、ボタンなどのクリック/タップ可能な部分が分かりにくいといった点が指摘されるようになった。すでにこれまでのタッチインターフェイスの言語に習熟したユーザーにとっては慣れの問題で済むが、初めてタッチインターフェイスを使うユーザーにとっては、どこがインタラクティブな要素なのかというヒントが乏しい状態は使いこなすハードルが高く感じられるようだ。特にポインティングデバイスを利用せず、手で直接操作するスマホやタブレットでは、ホバーなどの予備動作がないため、「操作可能な要素かどうか」をいかにユーザーに示すかは大きな課題であった。
これらの課題へのカウンターとして、2014年にGoogleがUIデザインガイドライン“Material Design”を発表する。このガイドラインでは、フラットデザイン的なルックをベースにしつつも、クリッカブルな要素を視覚的に明確にするために部分的にドロップシャドウを導入したり、ドロップシャドウの深さによってレイヤー構造をユーザーに提示する、アニメーションを利用することでそれらをより直感的に理解させる、といったノウハウが体系的に提案された。
Making Material Design
Material Designが指向しているのは、いわばフラットデザインとスキューモフィックデザインの折衷といえる。マテリアル(UIを構成する要素)の影(奥行き)や、マテリアルのふるまいという、部分的なメタファーを導入することによって、ユーザーのメンタルモデル構築を補助するという考え方である※13。
Material Design同様、フラットデザインの問題点を解消するために、ユーザーのインタラクションとUIのふるまい(動き)の連動を突き進めた一つの到達点として、2018年のWWDCでAppleが発表した“Fluid Interfaces”があげられる。Fluid Interfacesでは、ユーザーのインタラクションに対して常にレスポンシブなアニメーションを提供しつつ、それらはすべて中断したり前に戻ったりできるように設計することによって、ユーザーのインターフェイスへの自己帰属感を高め、ユーザーがUIを「自分の思考の延長」と捉えることができるとしている。
Designing Fluid Interfaces
UIの官能性について
ここまで、2000年以降、PCがコモディティ化し、スマートフォンをはじめとする様々なモバイルデバイスが普及する中でダイナミックに変化してきたUIの20年の流れを足早に振り返ってきた。
これらの歴史の推進力となっているのは、インタラクションデザインやユーザビリティに関しての絶え間ない研究と実践であることは間違いないが、筆者はこれらの歴史を切り取る別の視点として「官能性」という視点を導入してみたい。UIにおける官能性とは、思わず触れてみたくなるような感覚的刺激をどの程度有しているかという尺度を示す※14。
先の20年のUIの歴史の流れを官能性という軸で捉え直すと、以下のような形になる。
2000年代の視覚的な官能性に淫した季節を経て、UIはマルチデバイス対応への必要性から、禁欲的なフラットデザインへとシフトしていった。しかし、フラットデザインの合理主義・機能主義的な態度によって排除された官能性は、ポインティングデバイスを介さず直接ユーザーがインターフェイスに触れるタッチUIにおいては、特に重要であるという指摘がされるようになった。そしてMaterial DesignやFluid Interfacesは、フラットで禁欲的なサーフェイスの向こう側に隠されてしまった官能性、つまり思わず触れてみたくなるセンシュアルな感覚を、最小限の装飾性や、アニメーション(時間表現)によって取り戻そうとしている※15。
では、ユーザーのインタラクションを誘発する非言語な感覚である「UIの官能性」とは、どのように設計することができるだろうか。
筆者が注目しているのは、拙稿「Oddly Satisfying Videoについての覚え書※16」で紹介したような、「つい見てしまう」「つい触れたくなってしまう」ような、非言語な「よさ」を観測し、そこから要素還元的に表現を導き出す手法だ。
それは例えば、赤ちゃん向けの玩具のロングセラーである「やりたい放題」になぜ子供は夢中になるのか?
やりたい放題ビッグ版リアルプラス
子供の観察から採取された、官能性の高いインターフェイスが標本化されている。Macintoshが発表された当時、Susan Kareがデザインしたコントロールパネル※17が「まるで赤ちゃん用のおもちゃ(Crib Toy)のようだ」と評されたというエピソードは興味深い
あるいは、ハンドスピナーといったフィジェットトイが、なぜあれほど大流行したのか?
12 Top Fidget Toys For Stress
Satisfyingな感覚が得られる様々な機構が見事に標本化されている
といった問いについて考えを巡らせることから始まる。
前述の「Oddly Satisfying Videoについての覚え書※18」の中で、アメリカの科学誌『Discover』のOddly Satisfying Videoのメカニズムについての考察として書かれた以下の文章について触れた。
どうやらOddly Satisfying Videoは、心理学者が“Just right feeling”(まさにぴったり感)と呼ぶ、潜在的な感覚に関与しているようです。“Just right feeling”とは、我々が物事を整理したときに発生する感覚で、人が「ある作業が完了した」ということを認識させるために生じる感覚とされていますが、強迫性障害(OCD)の患者の多くは、この感覚をうまく感じれないことがあります。この“Just right feeling”を感じ取ることができないため、「作業が完了した」と認識することができず、「作業が完了した」ということを認識するために無駄な作業を繰り返してしまう。それが、場所の配置を延々調整しつづけたり、ドアに鍵をかけたかずっと確認したり、延々掃除をしつづけてしまうというといった行動に現れるのです。(著者翻訳)※19
UIの視点から、この“Just right feeling”について考えると、とにかくユーザーの操作に対して都度都度フィードバックを提供することが重要ということになる。実際、Material DesignやFluid Interfacesでは、ユーザーのインタラクションに対してリアルタイムに応答する(つまり単なるトリガーではなく、しっかり指の動きなどにマテリアルが追随して動く、途中で指を元の場所に戻せばキャンセルすることができる)ことが推奨されている※20。これにより、操作対象のマテリアルに対するユーザーの自己帰属感が高まるとともに、ユーザーが操作を完了した際に、マテリアルが特定の場所に固定されたり、ドロップシャドウが無くなることによって「下のレイヤーに落ちた/同化した」かのような視覚的フィードバックを行うことによって、任意の作業が完了した“Just right feeling”を演出することができる、というわけだ。
しかし、フィジェットトイや、メカニカルキーボードといったフィジカルなインターフェイスの操作がやみつきになる感覚を思い起こしてみると、“Just right feeling”を感じさせるためのフィードバックは視覚情報だけではなく、より複雑な感覚が組み合わされたものであることに気付く。
ボタンを押し込んだ時の反発感、アクチュエーションポイントを超えた時のスッと抵抗が無くなる感覚、ボタンが底打ちする時の音、ダイアルを回す時に感じるかすかな抵抗、パーツが擦れる音、特定の箇所にダイアルが固定される時に抵抗が強くなる感覚など、視覚情報、聴覚情報、触覚情報などの複数のモダリティが組み合わさることによって心地よいフィードバックが複雑に組み合わさることで官能性が生まれている。
Marantz PM7200 – Knob Feel Review
2013年から断続的に主にハイファイオーディオ機器のコントロールノブの操作感をレビュー(?)しているKnob Feel※21によるMarantzのプリメインアンプのコントロールノブのレビュー。実際に触れることはできないものの、動きと音によってノブの重さや感触の雰囲気が伝わってくる
TOP 7 BEST-SOUNDING keyboard switches of all time
膨大なキーボードコレクションを所有するYouTuber、Chyrosran22※22による「音が良いキースイッチ」を紹介する動画
つまり、今後さらにUIの官能性を高めていくためには、ルックやアニメーションといった視覚情報のデザインだけではなく、触覚や聴覚も含めた、マルチモーダルなデザインアプローチが必要となるということだ。
といっても、人間の感覚のうち、味覚、嗅覚については、まだ決定的な入出力デバイスが無いことから、まずは視覚以外の触覚と聴覚から考えるのが現実的だろう。
触覚については、スマートフォンでは最近の機種には触覚フィードバックを行うためのアクチュエーターが搭載されており、画面上のボタンを押した時やホイールを回した時に存在しないボタンの「カタカタ」という微細な触覚を再現するようになった。OS側でも触覚フィードバックのためのAPI※23※24が整備され、積極的な活用が推奨されている。しかし、触覚フィードバックは特殊なデバイスが必要であることから、スマートフォン以外のPCなどでの再現が難しいという課題がある。
Taptic Engines and Vibration Motors – How do they work?!
聴覚についてはどうか。スピーカーはどのようなデバイスにもほぼ付属しているので、音によるフィードバックのデザインは感触よりもデザインしやすいはずだ。また、SiriやAlexa、Google Assistantといった音声インターフェイスも広まり、注目度の高い領域であるといえるだろう。
では、聴覚メディアに注目し、UIの官能性を高めるためにはどのようなアプローチが考えられるだろうか?次章では、筆者が監修を行うUIと連動する音声によるUIの官能性の強化を目指すプロジェクト“SND”について紹介する。
音でUIに官能性を付与するためのツールキット“SND”
前章まで、UIの歴史を振り返りながら、ユーザビリティ向上の鍵となる、ユーザーのインタラクションを誘発する「UIの官能性」というコンセプトを提案した。そして、UIの官能性を高めるためのフィードバック手法としての聴覚メディアの可能性について論じた。本章では、音によるUIの官能性を高めるためのツールキットとして、筆者が所属するDentsu Lab Tokyo※25にて制作・公開したUIサウンドアセット集“SND※26”について紹介する。

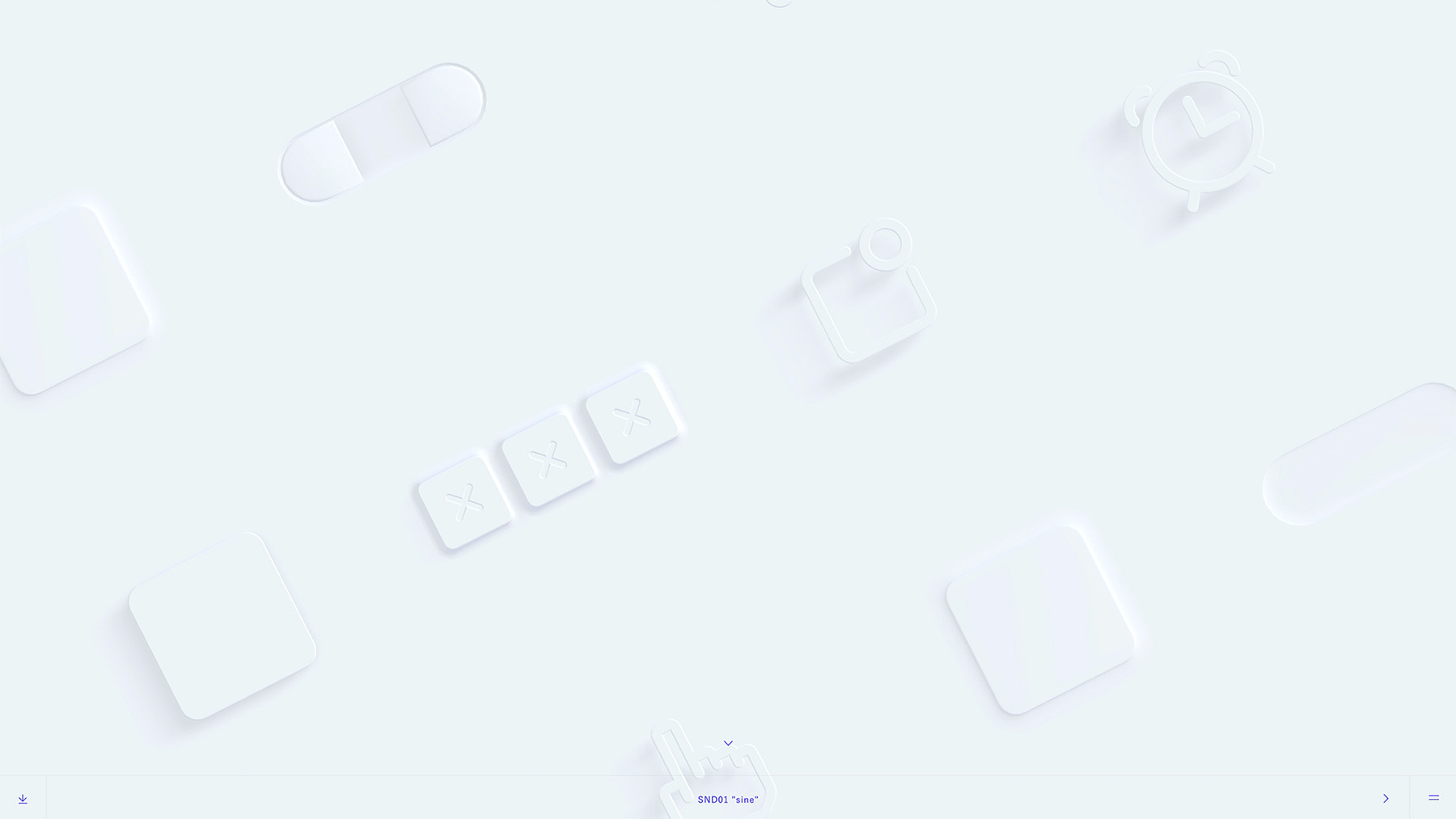
“SND”は主にUI/UXデザイナーを対象にしたウェブサイトで、様々なUIコンポーネントに、音によるフィードバックを加えることで「UIの官能性」を高めることや、インタラクションデザイン領域におけるサウンドデザインの議論が活性化することを期待し、高品質なサウンドアセットをフリーライセンスで配布している※27。
現在、筆者による、正弦波のみでデザインした“sine”、音楽家・谷口彩子※28氏によるグランドピアノの音だけでデザインした“piano”、工場音楽レーベル・INDUSTRIAL JP※29による日本中の町工場で採取された製造機械の音で構成された“industrial”の3つのサウンドアセットが公開されている。
サイトでは、まさに先に触れた、赤ちゃん向け玩具「やりたい放題」のように、思わず触れたくなるようなUIコンポーネントを並べ、それぞれに触れることで、音による「手触り」が変わる様を体験できるようにした。
同じUIコンポーネントでも、割り当ててある音が変わるだけで、UIの重さや軽さといった本来感じることがないはずの擬似的な手触りの変化が感じられるはずだ。UIのルックは変わらないが、例えば“sine”のアセットでは薄いゴムの皮膜のような質感を感じさせ、“piano”はもっと硬質な木のような質感、“industrial”ではUIの向こう側に存在しないはずの機械の動きを感じることができる。
“SND”はUIが官能性を獲得するために既存のUIコンポーネントにサウンドデザイナーがデザインした音を割り当てる、というシンプルな提案となっているが、UIと音についてより考えを発展させていく中で、UIにおける音を官能性だけで論じるのではなく、より機能性についても考えていく必要があると考えている※30。
Mac OS 9: Platinum Sounds
既存のUIに音を割り当てるという試みでいうと、Mac OS 8.5 – 9.2.2に採用されていたPlatinum Soundsという例がある。当時のMac OSのUIデザイン言語であるPlatinum Designのルックや挙動にあわせた50以上の音で構成されていた
聴覚メディアによるUI拡張の展望
“SND”は音によるUIの官能性の向上を目指して始めた取り組みだが、そもそもUIにおける聴覚メディアの活用の歴史は古く、機能性について多くの議論が行われてきた。本稿の最終章として、「聴覚ディスプレイ」研究における、重要な研究を参照しながら、音によるUIの拡張の展望について考えてみたい。
1980年代後半、GUIのように視覚メディアに依存度の高い情報提示手法に対して、音響情報を活用した情報提示手法を考える聴覚ディスプレイ(Auditory Display)研究と呼ばれる研究分野が生まれている。この研究分野には、データを音に変換することによって音響情報によって情報を伝える“Sonification”(多くは医療の現場などで導入されている。心拍のパルスを音で鳴らすのもSonificationの例といえる)や、特定の操作に音を割り当てることで、ディスプレイなどに頼らずに機器の操作などをサポートする“Auditory User Interface(AUI)※31”といった研究が含まれる。
AUIの研究の背景としては、PCとともにGUIが社会実装されはじめたが、 GUIはスクリーンが大きな機器にとっては有効だが、携帯電話などの小型の情報機器ではその形状や利用形態によって視覚メディアのみで情報を提示するには限界があることが予想された。そこで音響メディアの利用を前提としたインターフェイスとして、AUIが注目されはじめたという経緯がある。ただし、AUIはコミュニケーションの全てを音響メディアで行うことを目指しているわけではなく、視覚メディアと音響メディア、それぞれの特性を効果的に生かしたマルチモーダルなインターフェイスの構築を目指しているといえる。
音でUIを拡張することを目指した“SND”の活動ともつながるAUI研究の中でも特に重要な二つの考え方を紹介したい。
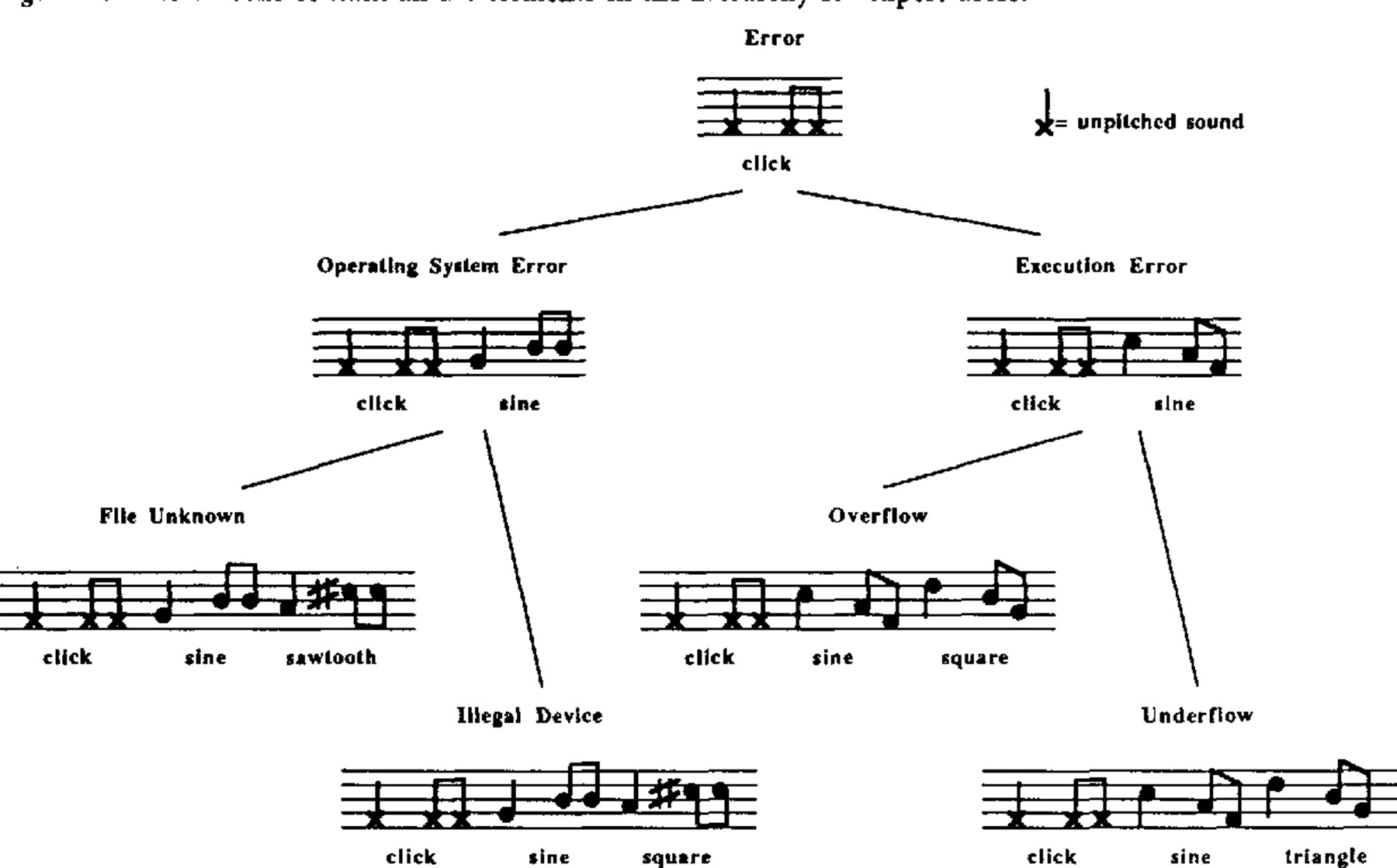
一つはMeera Blattnerらによる“Earcon※32”である。(GUIにおけるアイコンのAUI版ということでイヤコン、というわけだ)Earconとは、音の音程、音色、リズムといった音の記号的な情報をパラメトリックに操作することによって、様々な状態をユーザーに音で伝えることができるというアイデアである。
 例えば「タッタタ」というリズムの音がエラーを表すとして、この3つの音が低い音から高い音に上がる音の場合は、システム側のエラー、高い音から低い音に下がる場合はプログラム側のエラー、さらにそれぞれの音色の種類によってそのエラーの原因を表すというように、ルールに基づいて音をパラメトリックに鳴らすことで、音の中に様々な情報をユーザーが認識可能な範囲で重畳させることができる※33
例えば「タッタタ」というリズムの音がエラーを表すとして、この3つの音が低い音から高い音に上がる音の場合は、システム側のエラー、高い音から低い音に下がる場合はプログラム側のエラー、さらにそれぞれの音色の種類によってそのエラーの原因を表すというように、ルールに基づいて音をパラメトリックに鳴らすことで、音の中に様々な情報をユーザーが認識可能な範囲で重畳させることができる※33
Earconは、現在では主に視覚障害者向けのアシスト機能として活用されている。以下の動画のように、操作に対してどのような操作がされたかをEarconでフィードバックし、ファイル名などは音声によってフィードバックするといったUXが提供されている。
Earcons
このように、Earconは、システマチックに拡張可能性を持たせることができる一方、聴取者がどのような音の特性がどのような情報を伝えているのか、というルールを学習しなければならないといというハードルがあった。
同時期に、Bill Gaverによる“Auditory Icon”の考え方が登場する。Auditory IconはEarconと異なり、音を記号的に扱うのではなく、実世界の音や現象を模倣した表現を使うことで、音で伝達する情報を実世界の事象と対応づけるという、メタファーを利用するアプローチである※34。
Earconが「ピピッ」というような、シグナル的な音を想定しているのに対し、ファイル削除する時には、「ビリビリ」と紙をやぶく音を鳴らしたり、ファイルを削除する時に、「シュワー」という音が徐々に小さくなるといった、より具象に寄った表現になっている。
GaverがAuditory Iconのアイデアをベースに、Apple在職中に開発したのが“SonicFinder※35”である。これはMacintoshのGUIである”Finder”の拡張機能として動作するもので、ファイルの選択・ドラッグ・コピー、フォルダの開閉、ウィンドウの選択・スクロール・サイズ変更、ファイルをゴミ箱へ捨てる、ゴミ箱を空にするといった様々な操作に対して割り当てられた音が鳴る、というものであった。
SonicFinderがユニークなのは、それぞれのイベントにただ装飾的に音が割り当てられているのではなく、選択したファイルの容量や、スクロールの量、プロセスの進捗に応じて音のピッチが変わるというように、対象の属性に応じて音をパラメトリカルに変化させることによって、より多くの情報を音に重畳しようとしている点にある。
この音への情報の重畳のアプローチがBlattnerのEarconとの大きな違いである。Earconの場合は、各シグナルの意味をユーザーが学習しなければその情報を読み取ることができないが、Auditory Iconの場合は、例えば、ポットの中に水を入れる時、ポットの中を覗かなくても、水がポットに溜まっていく「トポトポトポ……」という音の高さで、我々は無意識のうちにポットの中の水の量を把握することができたり、目をつぶったままでも手を叩いて耳をすますことで自分がいる空間の広さを感じることができるような、人間が日常の中で無意識に学習している聴覚認知のメカニズムを利用しているため、よりユーザーが直感的にステータスを理解できるというわけだ。ただし、メタファーを利用している以上、インターフェイス上での様々な情報に適切なメタファーを見つけることが難しいという課題がある※36。
EarconやAuditory Iconに代表されるような聴覚的なアイコンは、一見するとGUI上に展開される視覚的な事象を音で装飾するサウンドエフェクトのようなものと捉えられがちだが、実際は極めて本質的なインタラクションデザインへの示唆が含まれている。
昨今音声インターフェイスというと、合成音声をベースにしたバーバルなインターフェイスが前提となっているが、EarconやAuditory Iconは非音声を前提にしている点がユニークだ。ドアをノックする音でドアの向こう側にいる人を推測したり、揺れる木々の音から風の強さを感じとったり、我々が日常の中で行っているのと同じように、ユーザーが「コンピューターの音に耳を傾ける」ことができるような、新しい形のインターフェイスを指向したアイデアといえる。
SonicFinderが発表された1987年当時に比べると、現在は扱うことができるファイル容量は飛躍的に増加しており、またリアルタイム音響処理技術の進化で、より複雑な音をパラメトリカルに生成可能になっていることから、これらのコンセプトはより自然な形で我々が日常的に扱うUIの中に扱うことができる可能性がある。例えばプログラムを実行する時のリターンキーを押下する際、エラーの行数や深度によって鳴る音が変化する、通信内容がかすかな音で可聴化されており、不正アクセスなど、異常な通信が発生した時に音の変化で分かる、といった具合だ。
AUI領域の理論的アプローチと、感性的なサウンドデザインの交差点。そこに、機能と官能が両立する、マルチモーダルなユーザーインターフェイスが実現するのではないかと考えている。